ส่วนนี่เป็นรวมแบล็กกราวครับ ลองคลิกเข้าไปดูกันเลยครับมีให้เลือกมากมายหลายภาพ
 |
| Wallpaper |
 |
| Wallpaper |
-เมื่อนำเมาส์ไปวางแล้วรูปจะชัดขึ้น

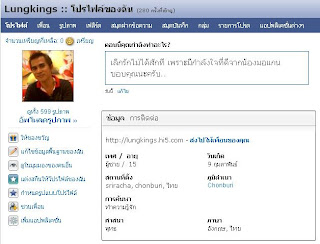
เราสามารถใส่รูป display ขนาดใหญ่กว่ารูปปกติ ตามตัวอย่างจากรูปด้านบนเป็นรูปตามปกติ แต่หากทำรูปให้ใหญ่ขึ้นได้ ได้ด้วยการใส่โค้ด โดยจะใช้รูปที่พบเจอบนอินเตอร์เน็ตหรือรูปที่อัพโหลดขึ้นไปเองก็ได้เช่นกัน
1. คลิก My Profiles
2. คลิก Edit My Basic Info
4. กรอกโค้ดด้านล่างลงในช่องใดช่องหนึ่ง
5. ก็อปปี้ URL รูปมาวางในตำแหน่งที่ระบุในตัวหนังสือสีแดง
6. ใส่ความสูงและความกว้างของรูป
7. คลิกปุ่ม Save Profile บันทึกการเปลี่ยนแปลง
8. จะแสดงข้อความ Success ว่าอัพเกรดการแก้ไขแล้ว
9. คลิกที่ My profile
10. จะแสดงรูป Display ที่กำหนดแทนที่รูปเดิมของเราในขนาดที่ใหญ่กว่าปกติตามตัวอย่างภาพ

วางได้ 3 ตำแหน่งดังนี้ครับ
ตำแหน่งที่ 1 : วางโค้ดใน About Me
ตำแหน่งที่ 2 : วางโค้ดใน Interestฝากรูปไว้บนเว็บ
การตกแต่งในหน้าไฮไฟว์ นั้นคงไม่พ้นการตกแต่งด้วยการนำรูปต่างๆ มาเสริมเติมแต่งให้สวยยิ่งขึ้น ซึ่งจะใช้ประกรอบกับโค้ด CSS เพื่อใด้ดึงขึ้นไปแสดงในหน้า hi5 โดยรูปที่แสดงนั้นจะต้องเป็นรูปที่อยู่บนอินเตอร์เน็ต คือสามารถเรียกดู URL ที่ Address bar ของเบราเซอร์ได้ สำหรับสถานที่ฝากไฟล์ต่างๆ นั้นมีหลายเว็บด้วยกันซึ่งก็เป็นบริการที่เปิดให้ฟรี
เว็บฝากรูปที่มีโค้ดให้
www.photobucket.com
www.blingee.com
www.magmypic.com
www.rockyou.com
www.picturetrail.com
http://flixya.com
www.imageshack.us
โดยในที่นี้จะยกตัวอย่างที่ เว็บ photobucket
อัพโหลดไฟล์รูป
หลังจากที่สมัครสมาชิกเรียบร้อยแล้ว ก็สามารถอัพโหลดรูปขึ้นไปบนอินเทอร์เน็ตได้ทันที ดังนี้
1. คลิกเลือก my computer เพื่ออัพโหลดไฟล์จากในเครื่อง
2. คลิกปุ่ม Choose files แล้วเลือกไฟล์รูป
3. จะแสดงรายชื่อไฟล์และความคืบหน้าในการอัพโหลด
4. จะแสดงข้อความว่าอัพโหลดเสร็จแล้ว
5. คลิกใส่รายละเอียดแล้วคลิกปุ่ม click to add tags
6. จะแสดงรูปที่อัพโหลดแล้ว

นำรูปที่อัพโหลดแล้วไปใช้
เมื่ออัพโหลดรูปขึ้นไปบนอินเทอร์เน็ตแล้ว เราก็สามารถนำไปตกแต่ง hi5 ของคุณได้ที่ที ซึี่ง photobucket นี้จะมี ลิงก์ให้เลือกก็อปปี้ตามลักษณะการใช้งานดังนี้
1. นำเมาส์มาชี้บนรูปที่ต้องนำไปใช้
2. สำหรับการในไปใช้ใน hi5 ให้คลิกที่ลิงค์ในช่อง Direct link ก็จะก๊อปปี้ลิงก์ไว้ในคลิปบอร์ดอัตโนมัติ(จะมีกรอบ copied) แสดงว่าก็อปปี้เล้ว
3. สามารถนำไปใช้ใน hi5 ได้เลย โดยนำไปวางในช่อง URL ในตำแหน่งที่กำหนด

